
阴影边框怎么设置(如何设置网页元素的阴影边框),阴影边框怎么设置在网页设计中,边框是一种常见的装饰元素,可以给网页增加美观和可读性。而阴影边框则是一种更加炫酷和...
阴影边框怎么设置
在网页设计中,边框是一种常见的装饰元素,可以给网页增加美观和可读性。而阴影边框则是一种更加炫酷和吸引人的边框样式,可以为网页增添立体感和深度。本文将详细介绍如何设置阴影边框,让你的网页更加吸引人。
使用CSS实现阴影边框
CSS是一种用于样式化网页的语言,可以用于控制网页中的元素样式。在CSS中,可以使用属性和值来定义元素的边框样式。要实现阴影边框,可以使用box-shadow属性。
.shadow-border { box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.5); }在上面的代码中,box-shadow属性用于设置元素的阴影边框。它接受四个值,分别为水平偏移量、垂直偏移量、模糊距离和阴影颜色。通过调整这些值,可以实现不同的阴影效果。
设置不同颜色的阴影边框
除了默认的阴影颜色外,你还可以通过设置不同的阴影颜色来实现多彩的阴影边框。例如:
.red-border { box-shadow: 0px 0px 5px rgba(255, 0, 0, 0.5); } .blue-border { box-shadow: 0px 0px 5px rgba(0, 0, 255, 0.5); } .green-border { box-shadow: 0px 0px 5px rgba(0, 255, 0, 0.5); }在上面的代码中,分别定义了红色、蓝色和绿色的阴影边框样式。你可以根据自己的需求,选择合适的颜色。
调整阴影边框的模糊距离
除了颜色之外,你还可以调整阴影边框的模糊距离。模糊距离越大,阴影越模糊;模糊距离越小,阴影越清晰。例如:
.blur-border { box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.5); } .sharp-border { box-shadow: 0px 0px 2px rgba(0, 0, 0, 0.5); }在上面的代码中,分别定义了模糊距离为10px和2px的阴影边框样式。你可以根据自己的喜好,调整模糊距离。
创建多层阴影边框
除了单一的阴影边框外,你还可以创建多层阴影边框,给网页增加更多深度感。例如:
.multi-shadow-border { box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.5), 0px 0px 10px rgba(0, 0, 0, 0.3), 0px 0px 15px rgba(0, 0, 0, 0.1); }在上面的代码中,box-shadow属性接受了多个参数,用逗号分隔。每个参数都代表一个阴影层级,按照参数的顺序绘制。通过调整每个层级的偏移量、模糊距离和颜色,可以创建出不同层次的阴影边框效果。
总结
通过使用CSS的box-shadow属性,我们可以轻松地为网页元素添加阴影边框,并实现不同的效果。总结一下,要设置阴影边框,你需要:
1、使用box-shadow属性
2、调整水平偏移量、垂直偏移量、模糊距离和阴影颜色
3、设置不同颜色的阴影边框
4、调整阴影边框的模糊距离
阴影边框怎么设置,5、创建多层阴影边框
 睾丸上长了一个小肉球硬硬的(睾丸上长了一个小肉球硬硬的怎么治)
睾丸上长了一个小肉球硬硬的(睾丸上长了一个小肉球硬硬的怎么治)
 住人集装箱价格多少钱一个(住人集装箱价格多少钱一个阿拉丁魔方)
住人集装箱价格多少钱一个(住人集装箱价格多少钱一个阿拉丁魔方)
 岩茶属于什么茶(岩茶是什么茶)
岩茶属于什么茶(岩茶是什么茶)
 栀子花的养殖方法和注意事项(吸甲醛的绿植排名)
栀子花的养殖方法和注意事项(吸甲醛的绿植排名)
 青柠视频在线观看宣布单飞,芒果白狼哭着挽留
青柠视频在线观看宣布单飞,芒果白狼哭着挽留
 野花韩国视频在线观看免费高清
野花韩国视频在线观看免费高清
野花韩国视频在线观看免费高清!今日为大家带来的野花韩国视频在线观看免费高清是一款受...
 汉字大乐斗量找出23个字通关攻略
汉字大乐斗量找出23个字通关攻略
为你提供汉字大乐斗量找出23个字的攻略信息,汉字大乐斗量找出23个字怎么过?量是一个笔...
 符文工房5飞溅之星怎么做(ps水花飞溅效果怎么做)
符文工房5飞溅之星怎么做(ps水花飞溅效果怎么做)
《符文工房5》是一款角色扮演游戏,在游戏中玩家会进行种地、钓鱼,还有进行战斗和探索。...
 恋活sunshine人物卡崩坏三德丽莎分享
恋活sunshine人物卡崩坏三德丽莎分享
为你提供恋活sunshine的攻略信息,德丽莎是崩坏3中一个非常受欢迎的女武神,很多小伙伴可...
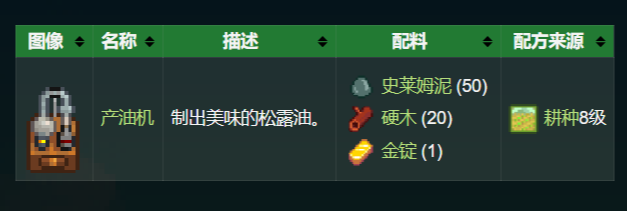
 星露谷物语食用油怎么获得
星露谷物语食用油怎么获得
为你提供星露谷物语的攻略信息,在星露谷物语中,玩家不仅仅是要在游戏中建设自己的家园...